AR

PlayCanvas позволяет создавать приложения с дополненной реальностью (AR) для мобильных устройств с помощью API WebXR, а также через интеграцию с популярными AR-фреймворками.
Платформы
Возможности AR доступны с использованием браузера Android Chrome. Поддержка WebXR для iOS Safari в процессе разработки. Кроме того, такие фреймворки, как 8th Wall и Zappar, позволяют пользователям испытывать контент AR в большинстве мобильных браузеров, включая Safari.
Упомянутые выше фреймворки являются внешними и имеют отдельные лицензии, доступные на соответствующих веб-сайтах.
Начало работы с WebXR AR
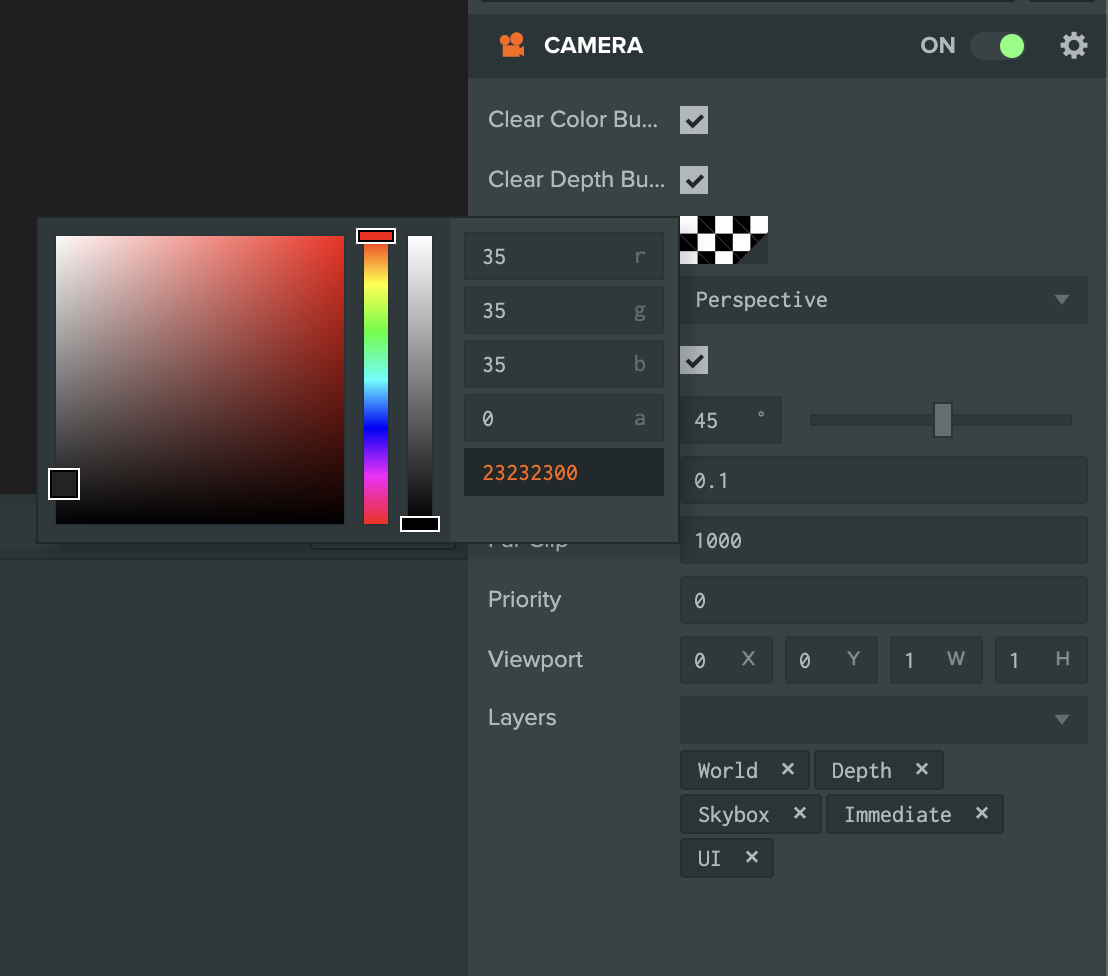
При использовании встроенной поддержки AR в PlayCanvas основной камере сцены следует задать прозрачный цвет очистки, как показано ниже:

Перед началом сеанса AR следует проверить поддержку устройства и его доступность. Затем, при взаимодействии с пользователем, например, при нажатии кнопки или другом вводе, можно начать сеанс AR:
button.element.on('click', function () {
// проверьте, поддерживается ли XR и доступен ли AR
if (app.xr.supported && app.xr.isAvailable(pc.XRTYPE_AR)) {
// запустите AR с использованием компонента камеры
entity.camera.startXr(pc.XRTYPE_AR, pc.XRSPACE_VIEWER);
}
});
После того, как пользователь закончит, режим immersive-xr можно выйти, вызвав:
app.xr.end();
Дополненная реальность позволяет смешивать реальный мир с виртуальными изображениями, либо накладывая отрендеренный буфер на видеопоток с камеры, либо с помощью специальной проекции отрендеренного буфера на прозрачные очки. Обычно это предоставляется с пространственным отслеживанием относительно реальной среды.
Подходящее пространство для ссылок: pc.XRSPACE_VIEWER.
Наборы для начинающих
PlayCanvas предоставляет ряд проектов "Starter Kit" для того, чтобы вы и ваш опыт работы с AR могли начать работать быстрее. При создании нового проекта просто выберите из диалога шаблон, который вам больше всего подходит.