Wasm Module
Wasm Modules (также известные как WebAssembly Modules) содержат скомпилированный исполняемый код для веба.
Модуль Wasm состоит из трех частей:
- двоичный исполняемый файл
- файл JavaScript-кода клея
- необязательный резервный asm.js
Эти файлы можно добавить в проект, перетащив их в панель Assets или выбрав «Загрузить» из контекстного меню панели Assets.
Обратите внимание, что в настоящее время редактор PlayCanvas поддерживает только Wasm Modules, скомпилированные с помощью Emscripten.
Свойства Wasm Module
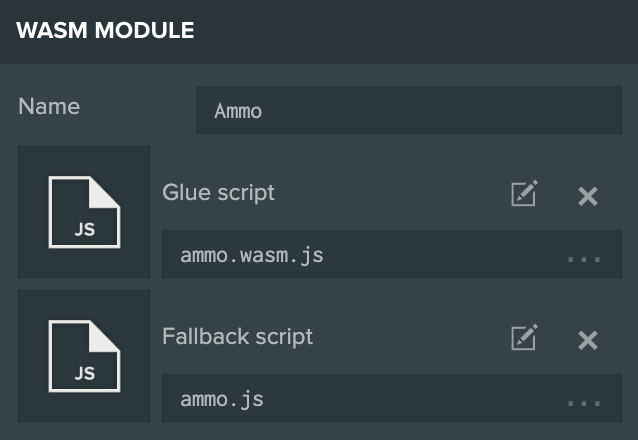
После добавления файлов в проект выберите Wasm Module, чтобы отобразить его свойства на панели Inspector:

Имя
Имя должно соответствовать имени модуля, определенному в скрипте клея и резервном скрипте. Это имя используется для создания экземпляра модуля при загрузке.
Скрипт клея
Это JavaScript-код клея, необходимый для выполнения кода Wasm.
Резервный скрипт
Это необязательный резервный скрипт asm.js, который используется, когда WebAssembly не поддерживается.