Безопасная зона
С учетом тенденции мобильных устройств с полноэкранными дисплеями, вырез или прорезь в дисплее используются для освобождения места для динамика разговорного устройства и фронтальной камеры (см. ниже для iPhone X).

(Оригинальное изображение: Rafael Fernandez, Измененная версия: PlayCanvas, CC BY-SA 4.0, через Wikimedia Commons)
Разработчикам нужно будет учитывать любую важную информацию, которая может быть скрыта вырезом во время разработки.
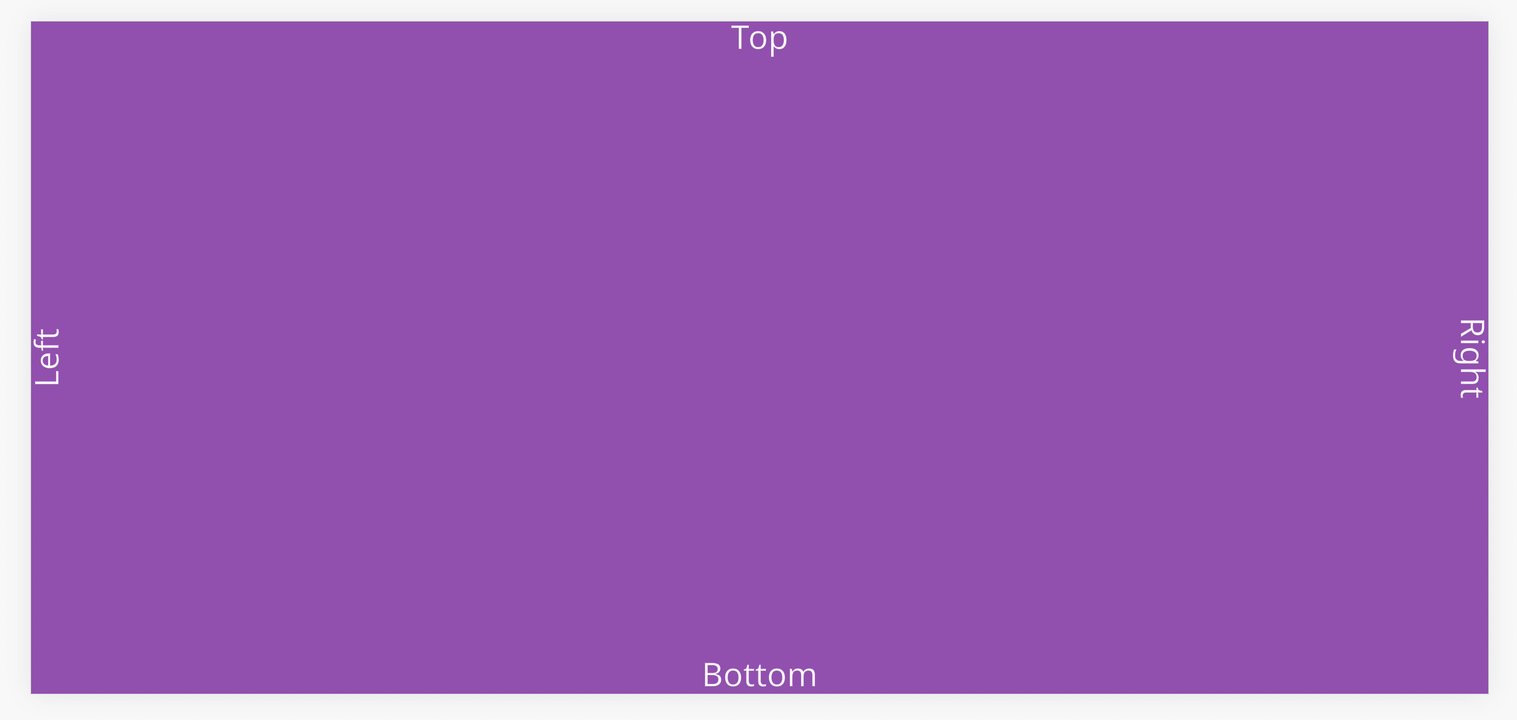
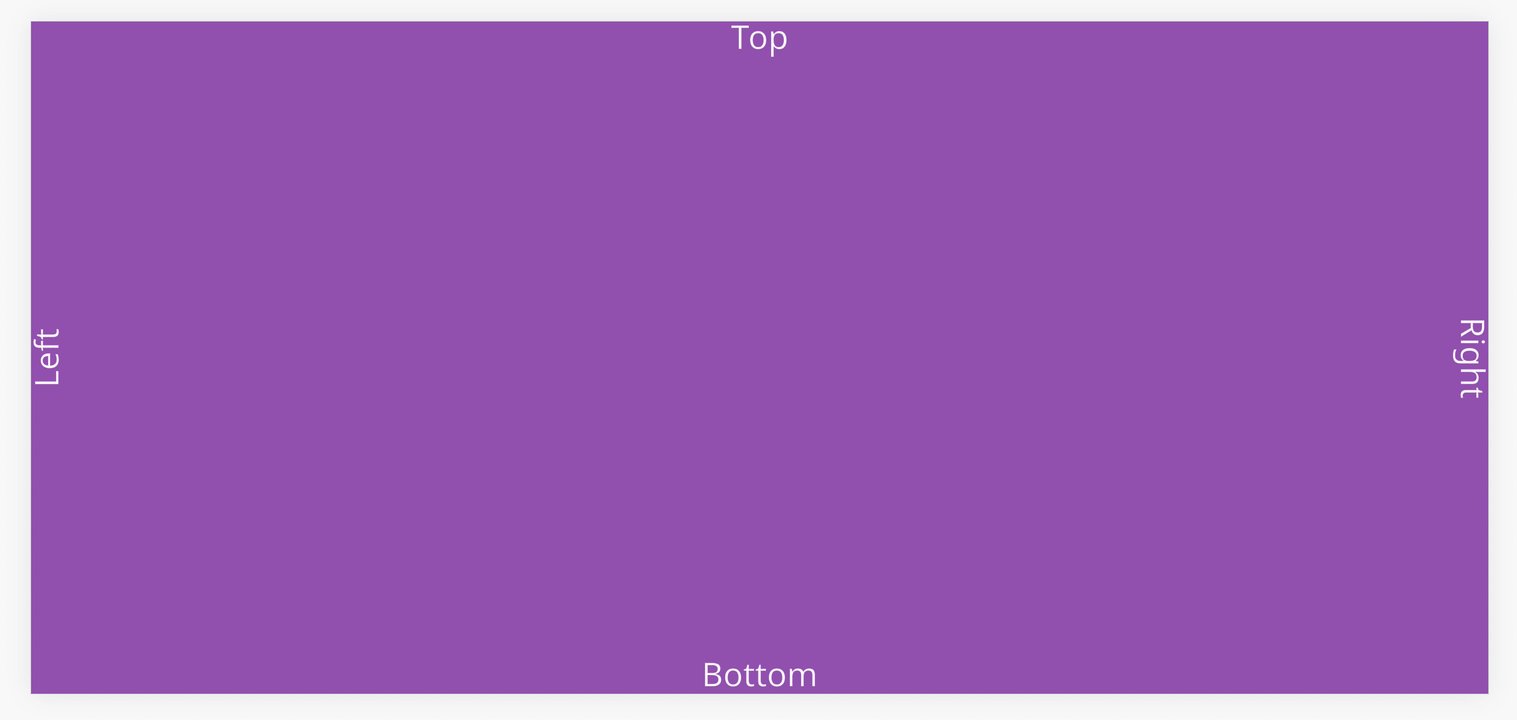
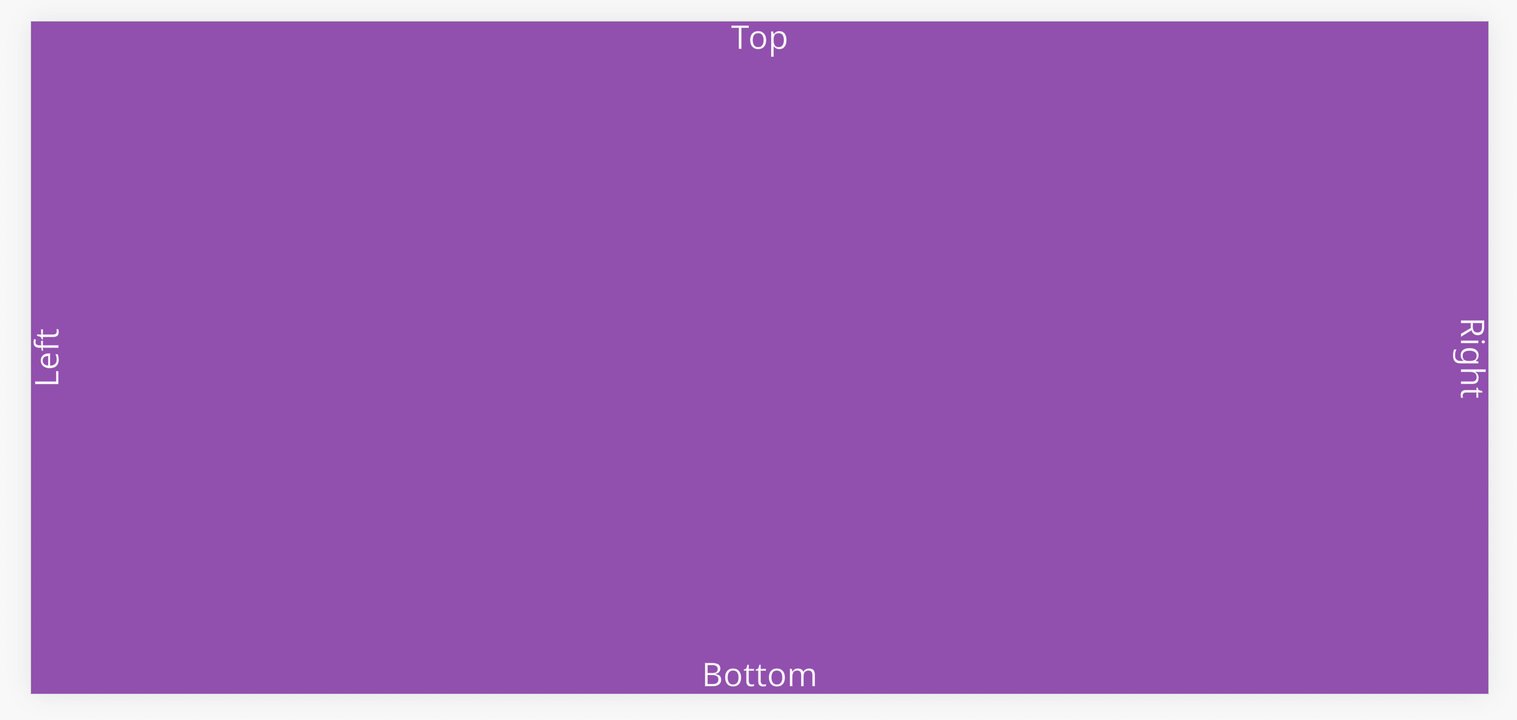
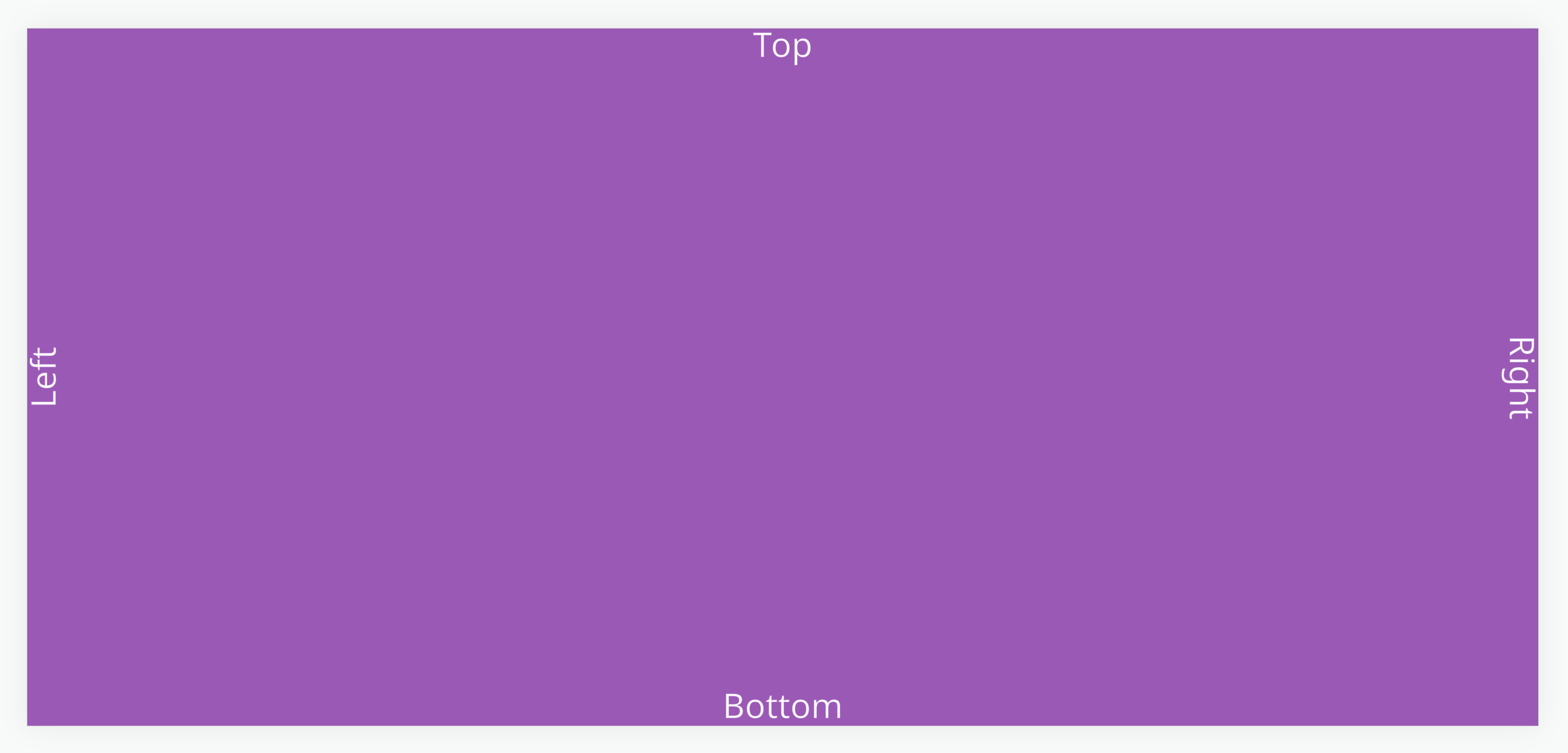
Например, снимок экрана ниже выглядит нормально на рабочем столе в мобильном виде devtools.

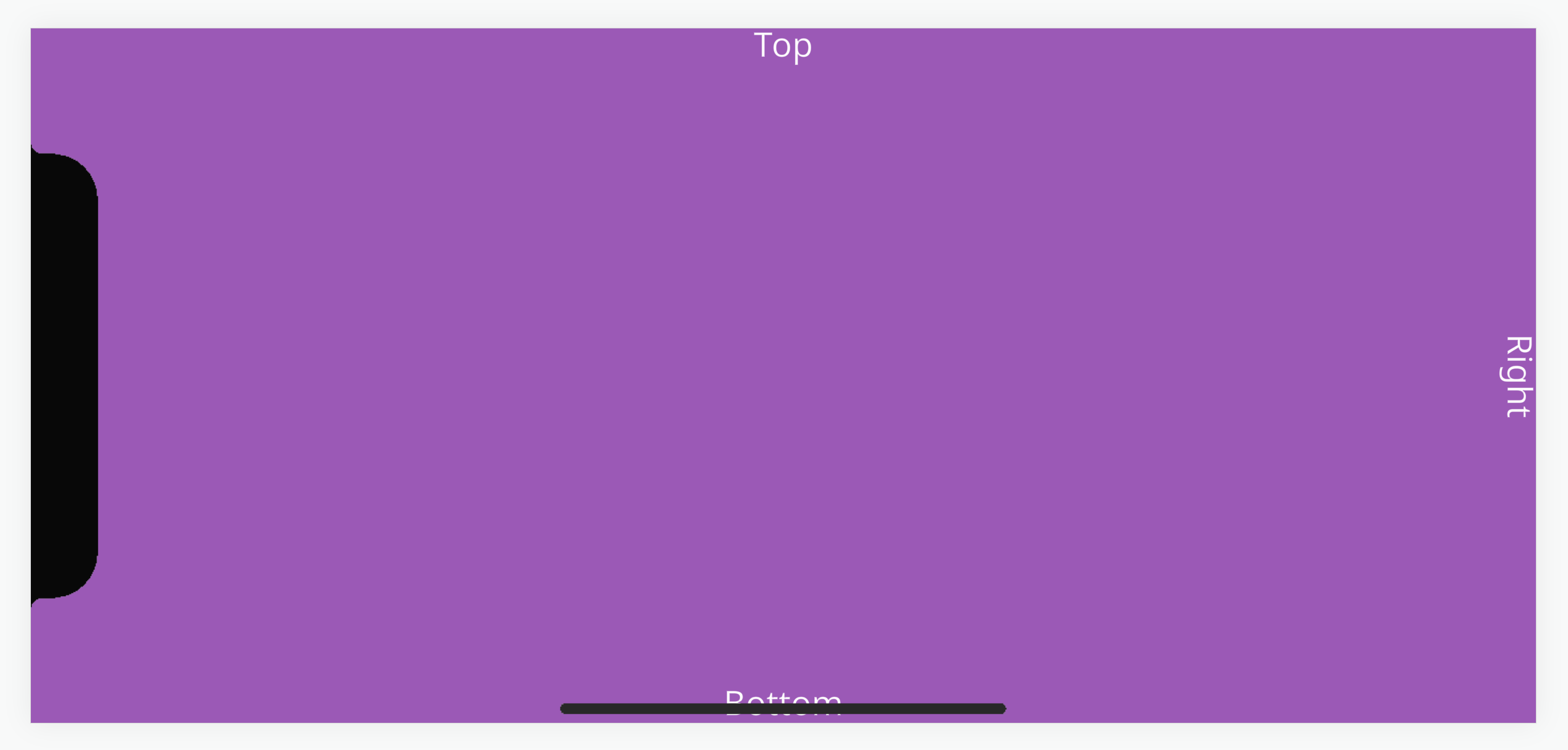
Однако, когда он открывается на мобильном устройстве, таком как iPhone X, текст "Left" отображается под вырезом, а текст "Bottom" отображается под панелью навигации.

Безопасная зона
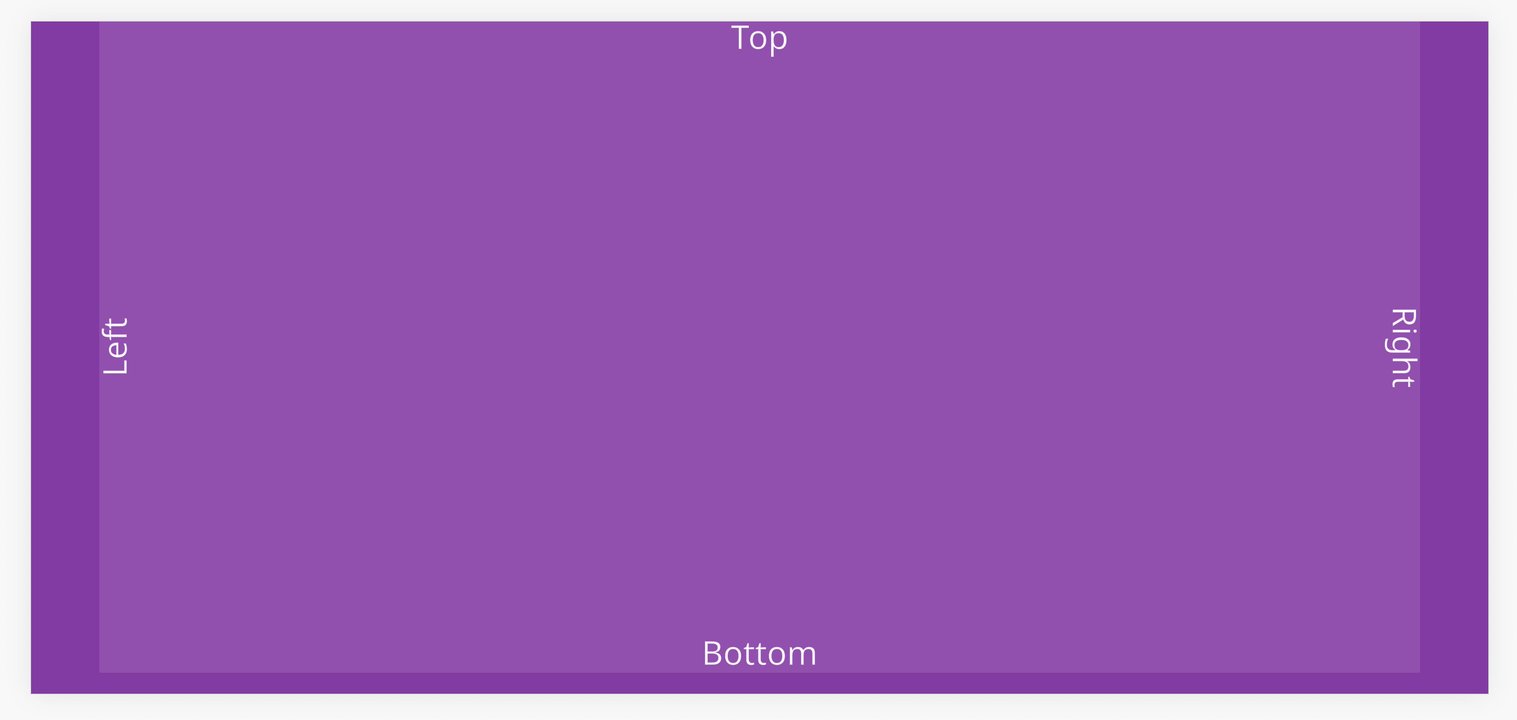
Чтобы помочь разработчикам, браузеры на этих устройствах поддерживают переменные окружения в CSS для возврата значений позиционирования элементов в области, занятой вырезом или панелью навигации. Это называется "безопасная зона".
У нас есть проект с многоразовым скриптом, который берет эти значения CSS и применяет их к элементу группы UI через изменение размеров полей.

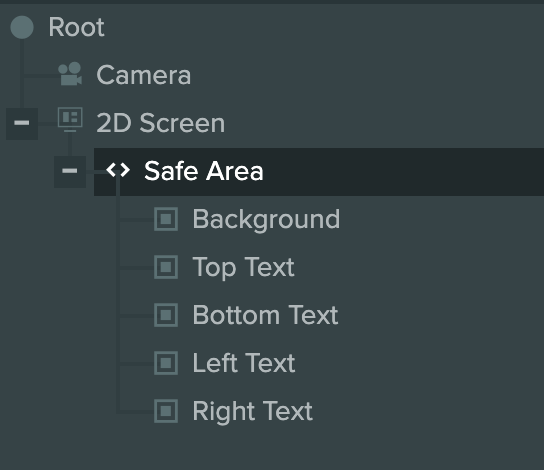
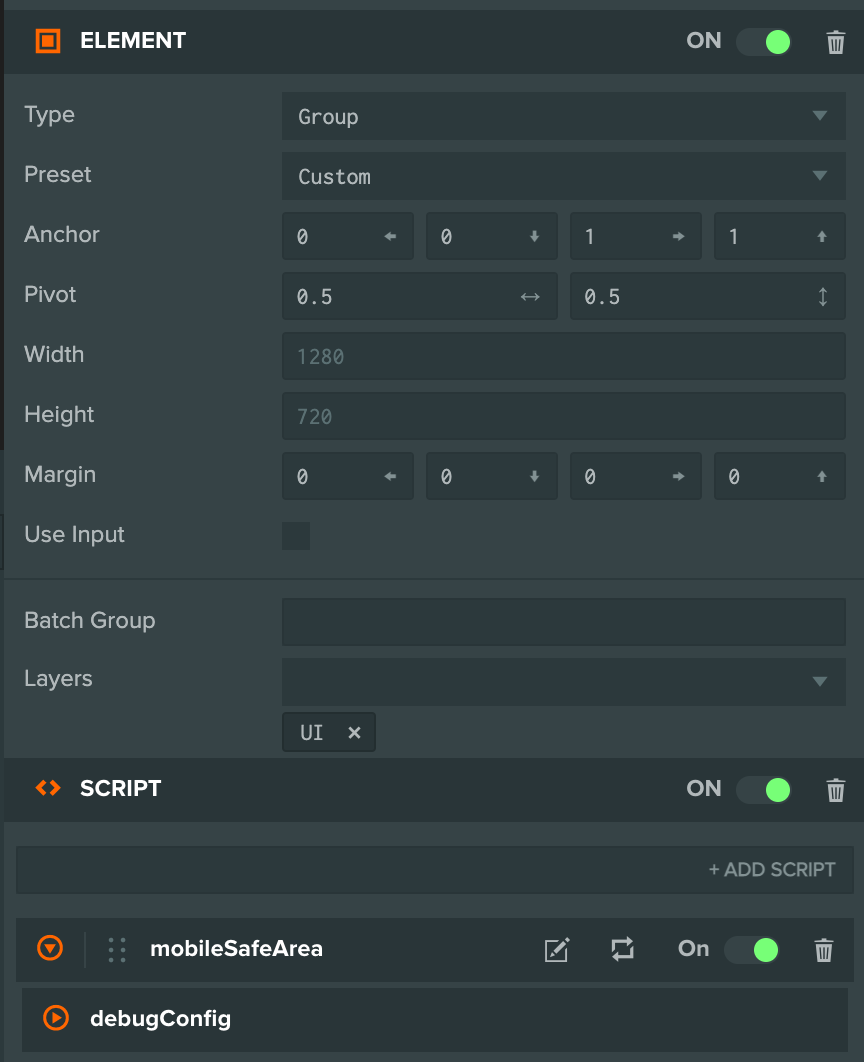
Настройка пользовательского интерфейса в проекте имеет сущность с полноэкранным элементом группы под названием "Safe Area". К нему прикреплен скрипт "mobileSafeArea", который содержит логику для подгонки элемента в безопасной зоне устройства.


Любые существенные элементы пользовательского интерфейса могут быть размещены в качестве дочернего элемента сущности Safe Area для привязки к нему.

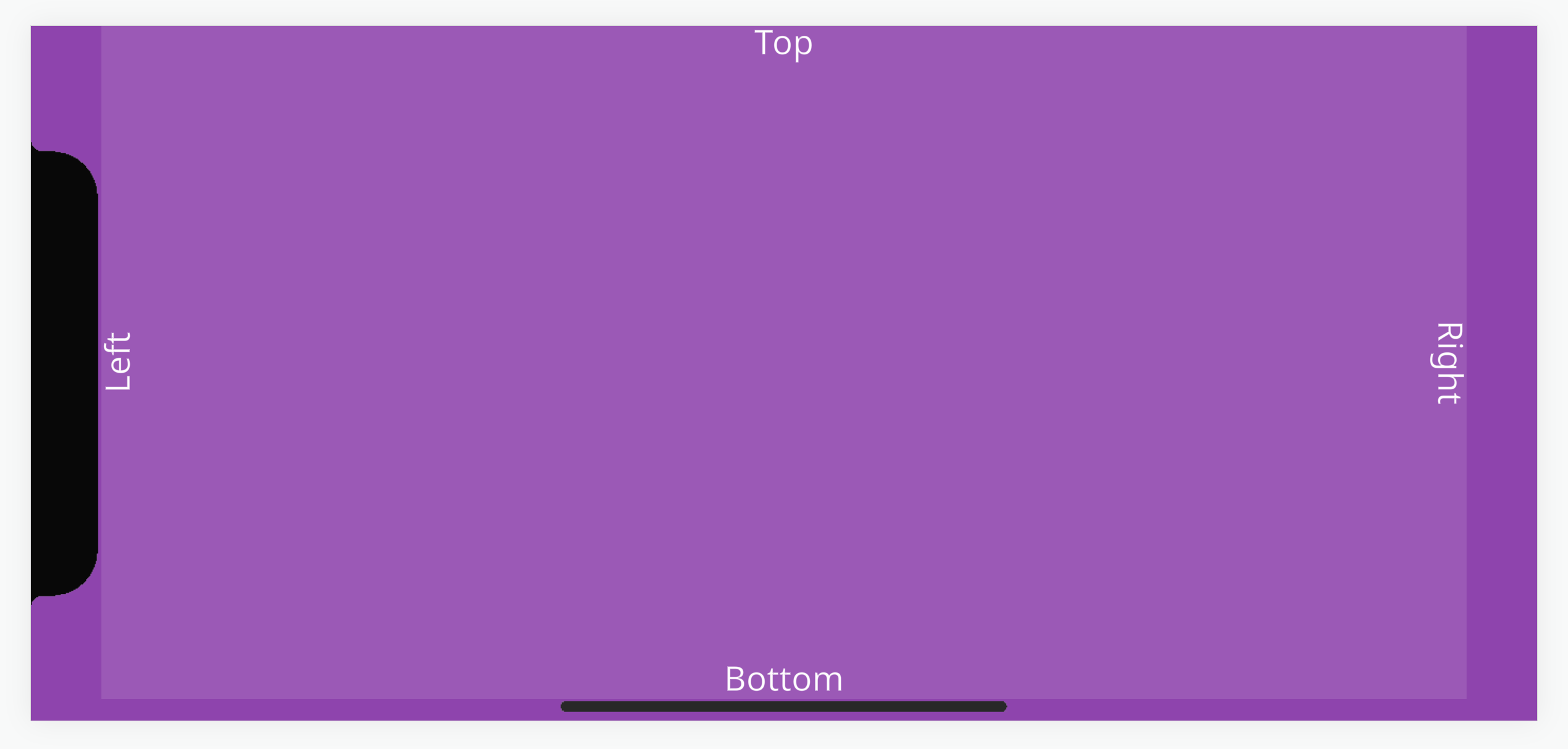
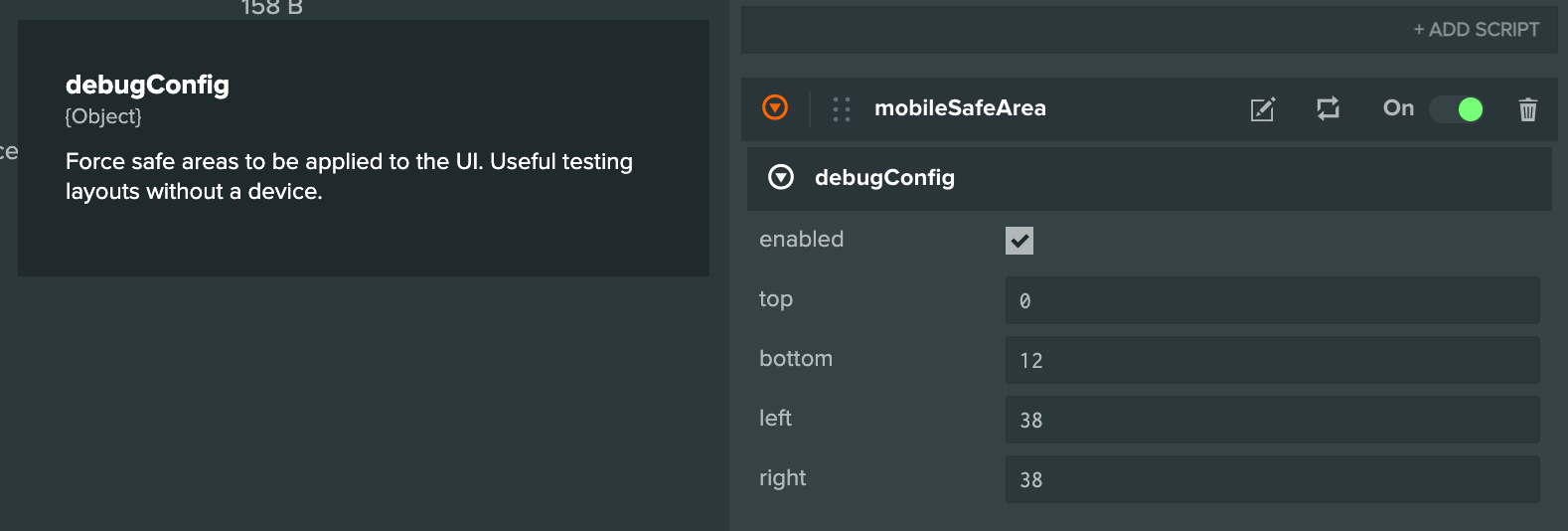
Чтобы помочь в разработке, можно включить настройку отладки для имитации безопасной зоны и предварительного просмотра того, как будет выглядеть макет пользовательского интерфейса без необходимости использования устройства.

Конфигурацию отладки можно редактировать с прямыми обновлениями на вкладке запуска.