Частицы
PlayCanvas предоставляет всеобъемлющую поддержку для создания и редактирования систем частиц.
Что такое система частиц?
Система частиц - это симуляция, которая управляет множеством независимо движущихся частиц. Они могут использоваться для приближения огромного количества эффектов, таких как дождь, снег, дым, огонь и так далее.
Обратите внимание, что частицы не симулируются физически. Они не взаимодействуют и не сталкиваются друг с другом. Они будут проходить сквозь поверхности в вашей сцене.
Создание системы частиц
В 3D-просмотре редактора не выбранная система частиц представлена следующим значком:
![]()
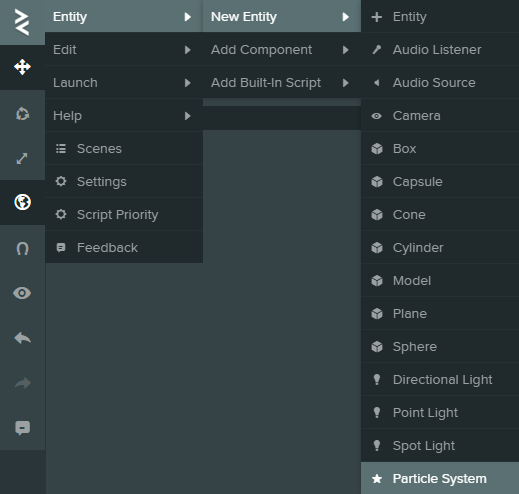
Чтобы создать новую систему частиц, просто создайте новую сущность и добавьте в нее компонент системы частиц. Для удобства меню редактора есть элемент, который делает это в один шаг:

Новая созданная система частиц с настройками по умолчанию выглядит так:

Чтобы настроить систему частиц через интерфейс компонента системы частиц, обратитесь к справочнику здесь.
Запуск системы частиц в скрипте
Иногда вам может понадобиться, чтобы система частиц воспроизводилась в ответ на какое-то событие или в определенное время. Например, взрыв должен проигрываться, когда ракета достигает своей цели. Чтобы сделать это, убедитесь, что для вашей системы частиц отключена опция Autoplay. Затем прикрепите компонент скрипта к сущности вашей системы частиц. Следующие две строки запустят (или перезапустят) систему частиц:
this.entity.particlesystem.reset();
this.entity.particlesystem.play();
Issue Tracker
Если вы нашли ошибку или у вас есть предложение по улучшению, пожалуйста, создайте новый тикет в Issue Tracker.
Учебники
- Tutorial Thumbnail
- Entity
- Material Asset
- Material Inspector
- Shader Editor
- Node Inspector
- Texture Inspector
- Graph Inspector
- Asset
- Graph Editor
- Assets
Мягкие частицы
Мягкие частицы - это частицы, которые затухают около своих пересечений с геометрией сцены. Если мягкие частицы включены с использованием depthSoftening, камера, которая отображает частицы, должна иметь
включенную функцию Depth Map.