Группы компоновки
Компонент Layout Group используется для автоматической установки позиции и размера дочерних элементов. Компонент Layout Group может использоваться для выравнивания дочерних элементов в вертикальные или горизонтальные столбцы или сетку. Компонент Layout Group применяет правила компоновки ко всем своим прямым детям, вы можете переопределить правила Layout Group для одного дочернего элемента с помощью компонента Layout Child.
Компонент Layout Group может использоваться для создания общих макетов, например, сетки, вертикального столбца фиксированной ширины или горизонтального ряда.
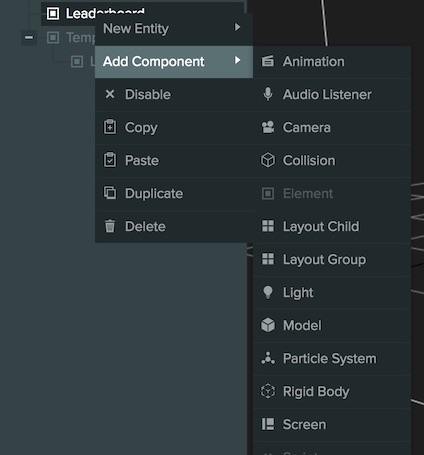
Создание группы компоновки
Добавьте Layout Group, добавив компонент LayoutGroup к существующему элементу Entity.

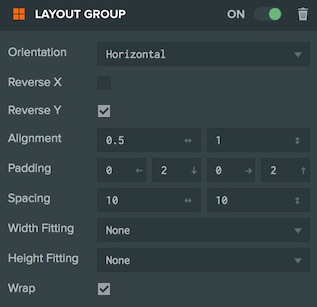
Свойства группы компоновки
Ориентация
Установите Orientation на горизонтальную, чтобы организовать ваш макет слева направо или справа налево. Или вертикальную, чтобы
организовать ваш макет сверху вниз или снизу вверх.
Реверс
Свойства ReverseX и ReverseY используются для установки направления, в котором строится группа компоновки. По умолчанию слева направо и снизу вверх.
Выравнивание
Выравнивание используется для выравнивания дочерних элементов по краям группы компоновки. [0,0] выравнивает по нижнему левому краю,
[1,1] выравнивает по верхнему правому краю.
Отступы
Отступы добавляют пространство внутри группы компоновки перед позиционированием детей.
Расстояние
Расстояние определяет зазор между каждым дочерним элементом.
Подгонка
Свойства Width Fitting и Height Fitting определяют, как ширина или высота дочернего элемента будет изменяться группой компоновки.
Значение None не применяет подгонку.
Значение Stretch растягивает детей, чтобы заполнить ширину или высоту контейнера следующим образом:
- Суммируйте значения fitWidthProportion/fitHeightProportion каждого ребенка и нормализуйте так, чтобы все значения суммировались до 1.
- Примените естественную ширину/высоту для каждого ребенка.
- Если в контейнере остается свободное место, распределите его между детьми на основе нормализованных значений fitWidthProportion/fitHeightProportion, но не превышайте maxWidth/maxHeight каждого ребенка.
Значение Shrink сжимает детей, чтобы они вписывались в контейнер следующим образом:
- Суммируйте значения fitWidthProportion/fitHeightProportion каждого ребенка и нормализуйте так, чтобы все значения суммировались до 1.
- Примените естественную ширину/высоту для каждого ребенка.
- Если новая общая ширина/высота всех детей превышает доступное пространство контейнера, уменьшите ширину/высоту каждого ребенка пропорционально на основе нормализованных значений fitWidthProportion/fitHeightProportion, но не превышайте minWidth/minHeight каждого ребенка.
Значение Both применяет и Stretch, и Shrink.
Перенос
Свойство wrap перемещает детей, которые находятся за пределами ширины (для вертикальных групп) или высоты (для горизонтальных групп), на новую строку или столбец. Используя свойство wrap, вы можете создавать макеты на основе сетки.
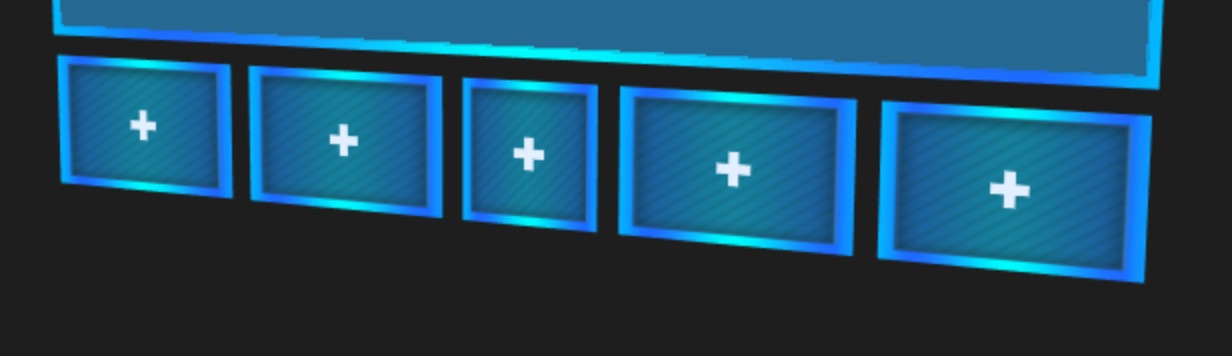
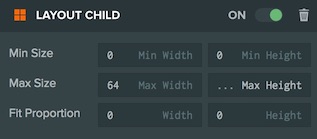
Дочерние элементы компоновки
Группа компоновки применяет свои правила ко всем своим прямым детям. Если вы хотите переопределить эти правила для определенного дочернего элемента, вы можете сделать это, добавив компонент LayoutChild к этому дочернему элементу.

В этом примере горизонтальная компоновка использует подгонку ширины Stretch для растягивания каждой кнопки, чтобы они равномерно
вписывались в контейнер. Центральная кнопка имеет компонент Layout Child с установленным значением maxWidth равным 64, поэтому она
не будет растягиваться.

Примеры макетов
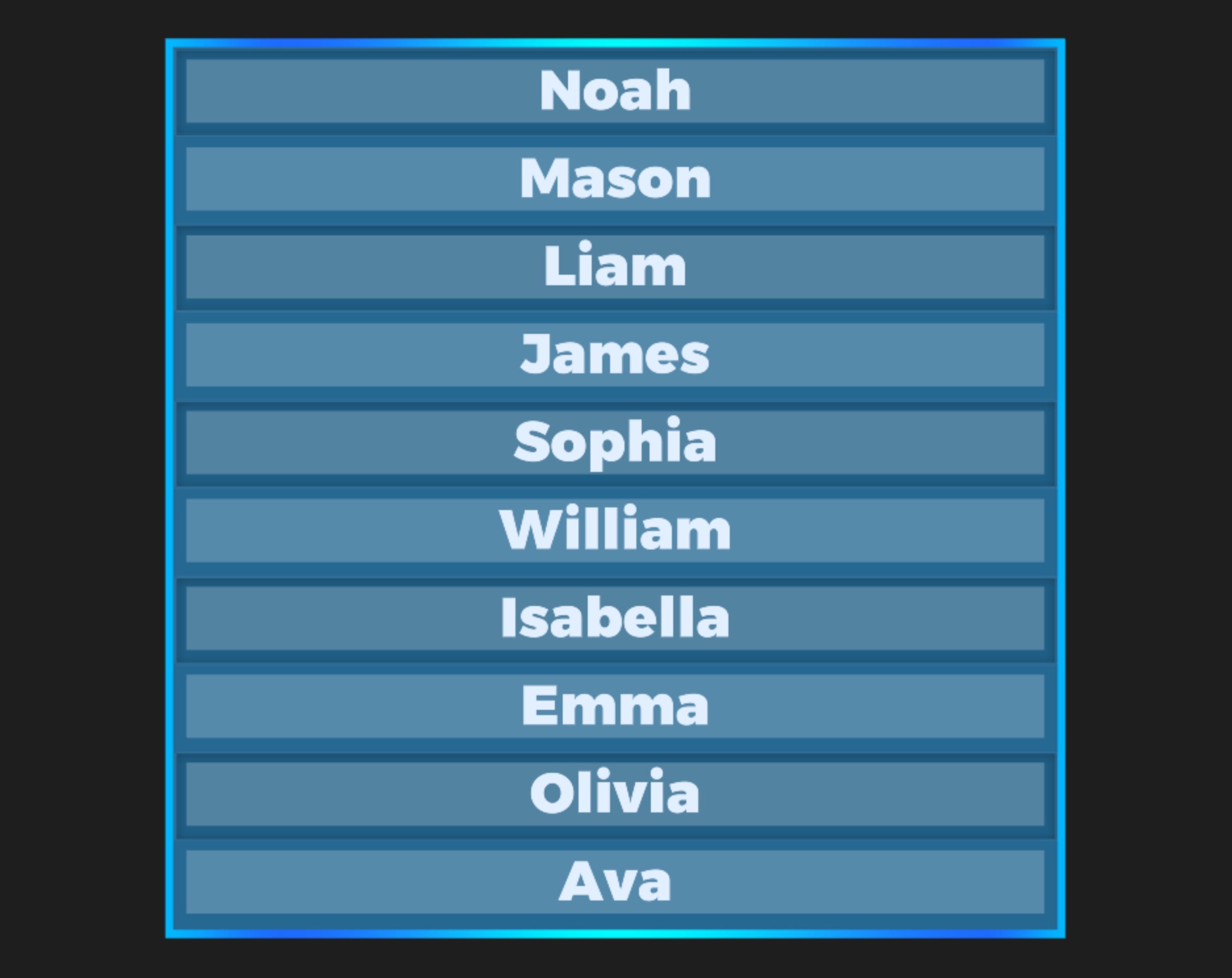
Вертикальный лидерборд

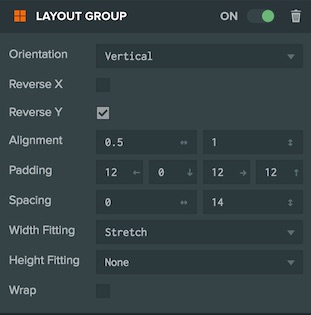
Этот лидерборд настроен как вертикальный столбец, выровненный по верхнему центру. Мы используем свойство Width Fitting для растягивания каждого элемента на полную ширину. И используем свойства Padding и Spacing для создания четких зазоров между ячейками.

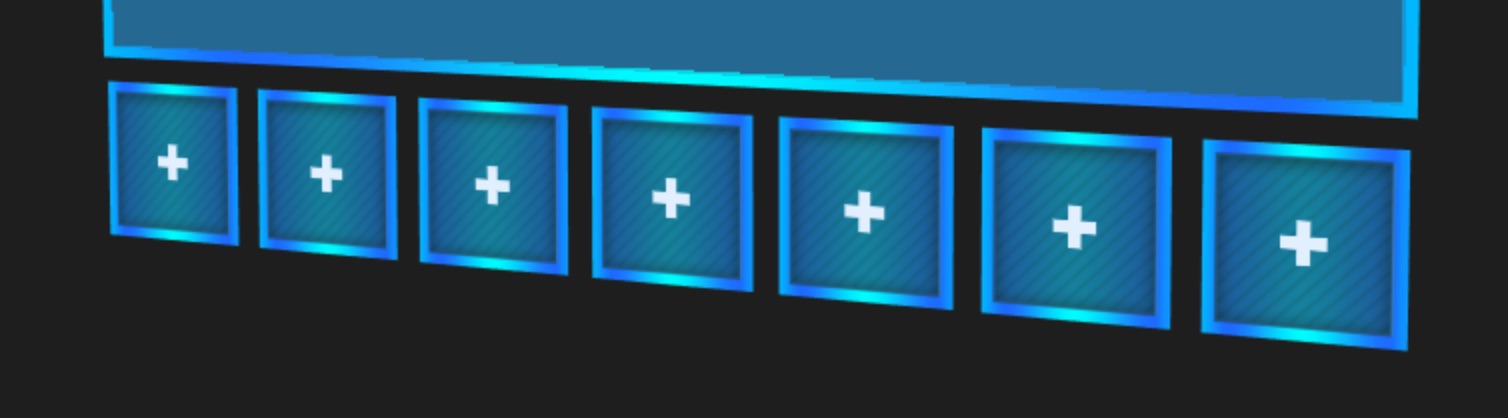
Горизонтальные кнопки

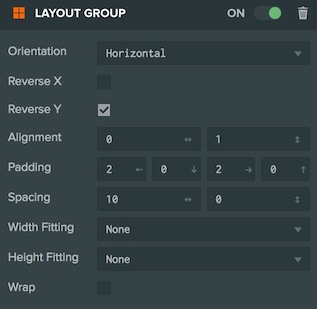
Этот ряд кнопок размещен с использованием горизонтальной группы компоновки с некоторыми настройками Spacing и Padding, чтобы кнопки имели правильную ширину. Подгонка ширины или высоты не используется.

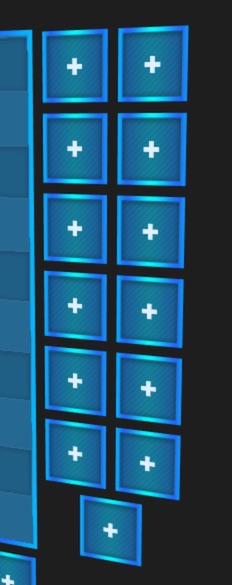
Сетка

Этот ряд кнопок размещен с использованием группы компоновки с включенной настройкой Wrap для создания сетки. Элемент Group, к которому
прикреплена группа компоновки, имеет правильную ширину (ширина кнопки + расстояние), чтобы заставить wrap генерировать сетку из двух столбцов.
Горизонтальная компоновка означает, что сетка заполняется строками, а не столбцами, и свойство Alignment установлено на [0.5, 1],
что означает, что любые "свободные" элементы (строка с одним элементом) будут центрированы по оси X.