Элементы
Элементы - это отдельные части, из которых состоит экран пользовательского интерфейса. Элемент пользовательского интерфейса добавляется путем присоединения компонента Element к сущности и добавления этой сущности в качестве дочернего или потомка сущности Screen. Элемент, являющийся частью экрана, отличается от обычной сущности тем, как рассчитывается его трансформация и, следовательно, как он размещается на экране.
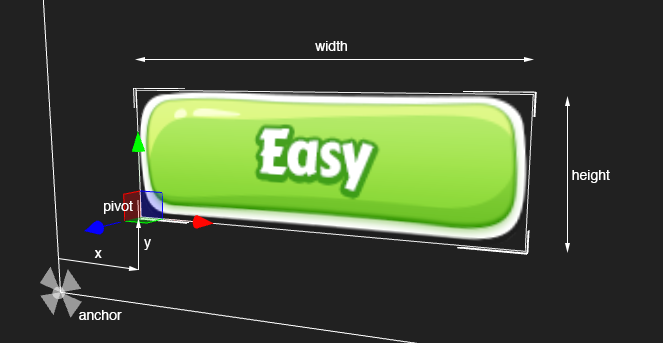
В дополнение к локальной позиции, вращению и масштабированию, которые используются для расчета позиции сущности относительно ее родителя, компоненты Element также используют свойства якоря, опорной точки и поля для определения, относительно чего должна измеряться локальная позиция, где должна быть центральная точка прямоугольника Element и расстояние между краями прямоугольника Element и якорями.
Эти новые свойства дают вам много возможностей для размещения ваших пользовательских интерфейсов, включая выравнивание их с другими элементами или позиционирование их на фиксированных расстояниях от элементов.
Позиционирование элементов

Изменение размера элемента
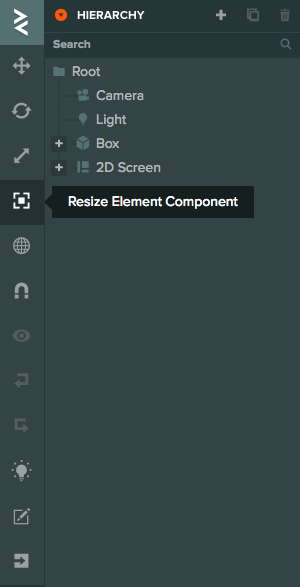
Чтобы изменить размер вашего элемента, активируйте инструмент изменения размера или нажмите «4»:

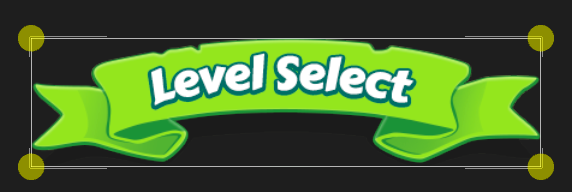
Затем перетащите углы, чтобы настроить размер элемента:

Опорная точка
Свойство опорной точки элемента определяет, в какой точке должны быть позиция, вращение и масштабирование. Опорная точка определяется двумя
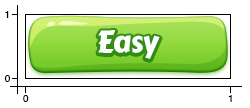
числами от 0 до 1, которые определяют положение опорной точки в направлении X и Y по общей ширине и высоте элемента. Например,
[0,0] устанавливает опорную точку в левом нижнем углу элемента, [1,1] устанавливает опорную точку в правом верхнем
углу элемента.

Якорь
Свойство якоря определяет, где на родителе должна рассчитываться позиция элемента. Значение якоря задается двумя точками [minX,
minY] и [maxX, maxY]. В редакторе это отображается как 4 числа: [minX, minY, maxX, maxY]

Например, установка якоря на [0,0,0,0] закрепит элемент в левом нижнем углу его родителя. Позиция элемента устанавливает смещение от
левого нижнего угла родителя
Разделенные якоря
Иногда полезно закрепить разные края элемента в разных местах. Например, если вы хотите создать элемент, который растягивается, чтобы заполнить экран, независимо от разрешения. Вы можете сделать это, разделив минимальные и максимальные значения якоря.

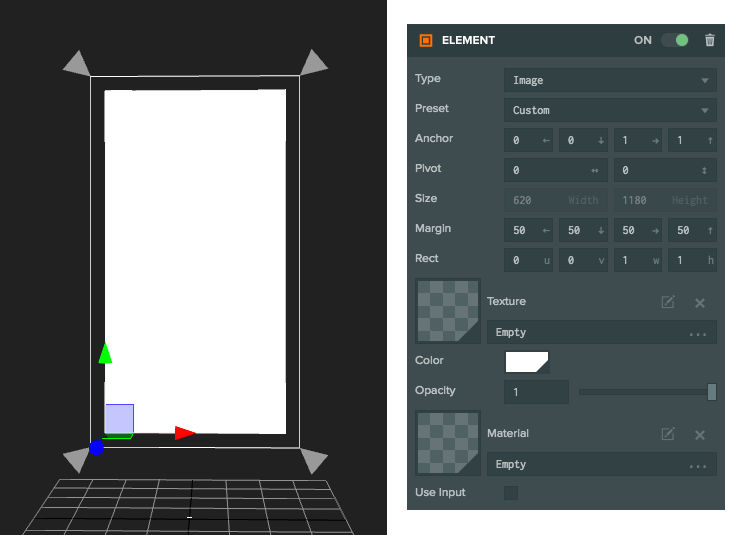
На этом изображении якорь установлен на [0,0,1,1], поэтому мы закрепляем края элемента на краях родителя. Каждый край имеет поле в
50 пикселей, поэтому элемент фиксируется на заполнение родителя с отступом 50 пикселей от края.
Поле
Свойство поля доступно только при разделении значения якоря по одной оси. Поле устанавливает количество пикселей компонента Screen от якоря до
края элемента. Ярлыки для значений полей доступны в скриптах на компоненте Element в виде свойств left, right,
top и bottom.
Свободные элементы
Хотя основное использование элементов заключается в том, чтобы быть частью компонента экрана пользовательского интерфейса, допустимо иметь компонент Element, который не является частью экрана. Например, отдельный текст в мире.
Размеры и позиционирование для элементов, которые не имеют экрана, ведут себя несколько иначе. В то время как для экрана элемент 32x32 является элементом размером 32 пикселя, элемент без экрана будет иметь размер 32 м на 32 м. Настройте размеры соответственно.