Scrollview
Компонент Scrollview определяет прокручиваемую область в пользовательском интерфейсе. Scrollview можно прокручивать с помощью компонентов Scrollbar.
См. раздел User Interface для получения дополнительной информации.

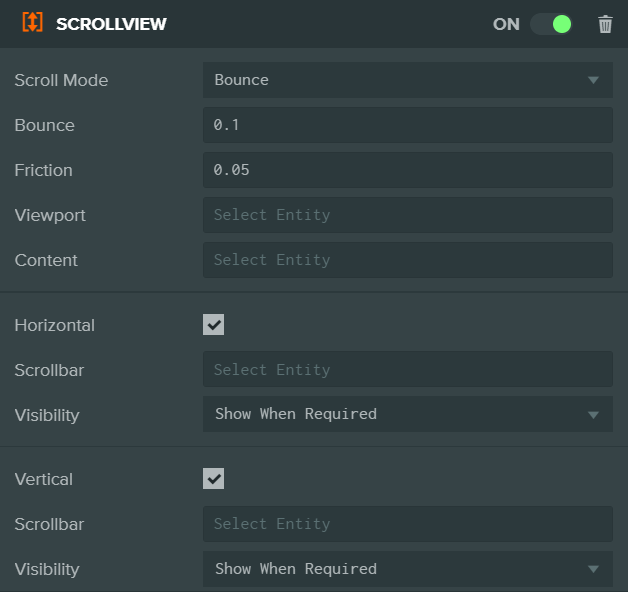
Свойства компонента
| Свойство | Описание |
|---|---|
| Scroll Mode | Определяет, как должен вести себя scroll view, когда пользователь прокручивает содержимое за пределы. Режимы определены следующим
образом:
|
| Bounce | Контролирует, насколько далеко должно перемещаться содержимое перед отскоком. |
| Friction | Контролирует, насколько свободно должно перемещаться содержимое при броске, например, при проведении пальцем по экрану телефона или при движении колесика мыши. Значение 1 означает, что содержимое остановится сразу; 0 означает, что содержимое будет двигаться бесконечно (или до достижения границ содержимого, в зависимости от режима прокрутки). |
| Use Mouse Wheel | Использовать колесо мыши для прокрутки (горизонтальной и вертикальной), когда указатель мыши находится в пределах границ. |
| Mouse Wheel Sensitivity | Горизонтальная и вертикальная чувствительность колеса мыши. Используется только если установлено Use Mouse Wheel. Установка значения 0 для направления отключит прокрутку колесом мыши в этом направлении. Значение 1 является чувствительностью по умолчанию, которая считается удобной. Значения могут быть выше или ниже 1 для настройки чувствительности. По умолчанию равно [1, 1]. |
| Viewport | Entity, который будет использоваться в качестве маскированной области видимости, в пределах которой будет прокручиваться содержимое. Этот Entity должен иметь компонент ElementGroup. |
| Content | Entity, содержащий само прокручиваемое содержимое. Этот Entity должен иметь компонент Element. |
| Horizontal | Включить горизонтальную прокрутку. |
| Scrollbar (horizontal) | Entity, который будет использоваться в качестве горизонтального ползунка. Этот Entity должен иметь компонент Scrollbar. |
| Visibility (horizontal) | Контролирует, должна ли горизонтальная полоса прокрутки быть видимой всегда или видимой только тогда, когда содержимое превышает размер области видимости. |
| Vertical | Включить вертикальную прокрутку. |
| Scrollbar (vertical) | Entity, который будет использоваться в качестве вертикального ползунка. Этот Entity должен иметь компонент Scrollbar. |
| Visibility (vertical) | Контролирует, должна ли вертикальная полоса прокрутки быть видимой всегда или видимой только тогда, когда содержимое превышает размер области видимости. |