Button
Компонент "Button" представляет собой удобный инструмент для создания кнопок пользовательского интерфейса для использования с компонентами Screen и Element.
Компонент Button может быть использован в двух режимах перехода: Sprite Swap, который использует разные спрайты или кадры для каждого состояния кнопки, и Tint, который окрашивает один спрайт в разные цвета для каждого состояния.
Общие свойства
| Свойство | Описание |
|---|---|
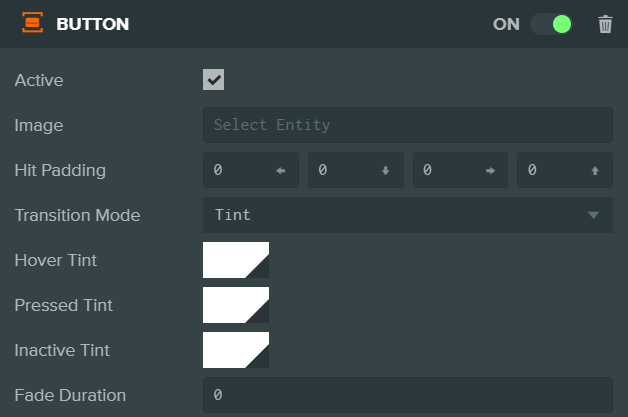
| Active | Если включено, кнопка будет реагировать на события и вызывать события. Если отключено, кнопка установлена в состояние неактивности. |
| Image | Элемент изображения, используемый для обнаружения событий ввода. |
| Hit Padding | Дополнительное пространство вокруг элемента изображения, которое будет включено при тестировании событий ввода. |
| Transition Mode | Тип эффекта, используемый при переходе между состояниями. Может быть "Sprite Swap" или "Tint". |
Свойства Sprite Swap
![]()
| Свойство | Описание |
|---|---|
| Hover Sprite | Используемый спрайт при наведении на кнопку. |
| Hover Frame | Кадр спрайта, используемый при наведении на кнопку. |
| Pressed Sprite | Спрайт, используемый для кнопки в нажатом состоянии. |
| Pressed Frame | Кадр спрайта, который отображается, когда кнопка находится в нажатом состоянии. |
| Inactive Sprite | Спрайт, используемый для кнопки в неактивном состоянии. |
| Inactive Frame | Кадр спрайта, используемый, когда кнопка неактивна. |
Tint Properties

| Свойство | Описание |
|---|---|
| Hover Tint | Цвет, с которым оттеняется элемент изображения, когда кнопка находится в состоянии наведения. |
| Pressed Tint | Цвет, с которым оттеняется элемент изображения, когда кнопка находится в нажатом состоянии. |
| Inactive Tint | Цвет, с которым оттеняется элемент изображения, когда кнопка находится в неактивном состоянии. |
| Fade Duration | Время в миллисекундах для плавного перехода между различными цветами состояний. |
Интерфейс скриптования
Вы можете управлять свойствами компонента Button с помощью скрипта. Интерфейс скриптования для компонента Button находится здесь.