Световые фильтры (Light Cookies)
Узнайте больше, создав копию полного проекта.
На театральной сцене часто создают визуальные эффекты, используя маски формы для создания теней на сцене. Эти маски называются "cucoloris" или "cookies". Создание светового фильтра в WebGL с использованием PlayCanvas достигается с помощью текстуры или кубической карты, которая применяется к компоненту Light. Световые фильтры применимы к прожекторам и всенаправленным источникам света.
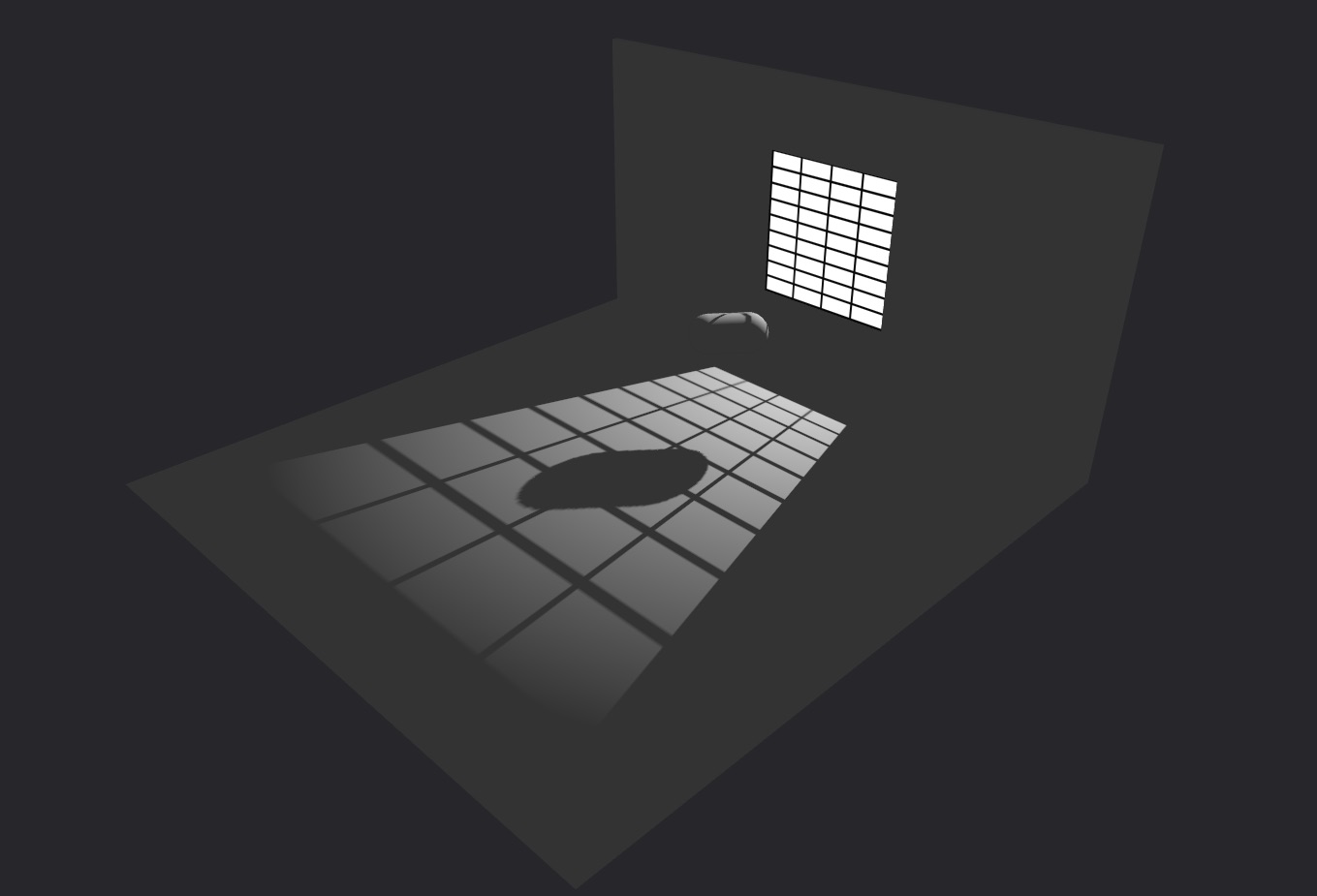
 Простой решетчатый фильтр создает впечатление окна
Простой решетчатый фильтр создает впечатление окна
Текстура фильтра
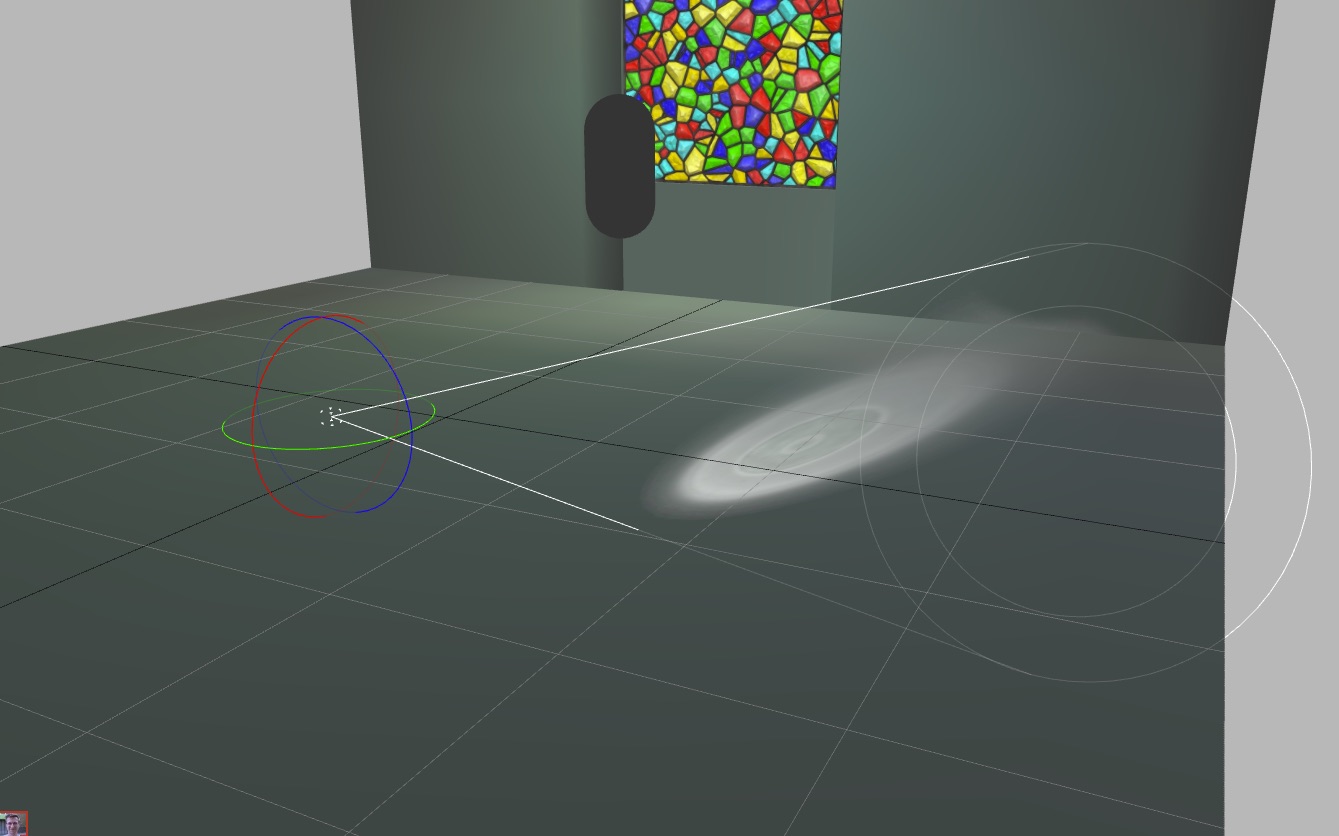
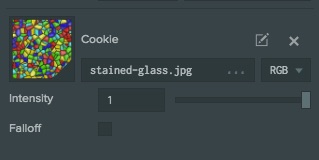
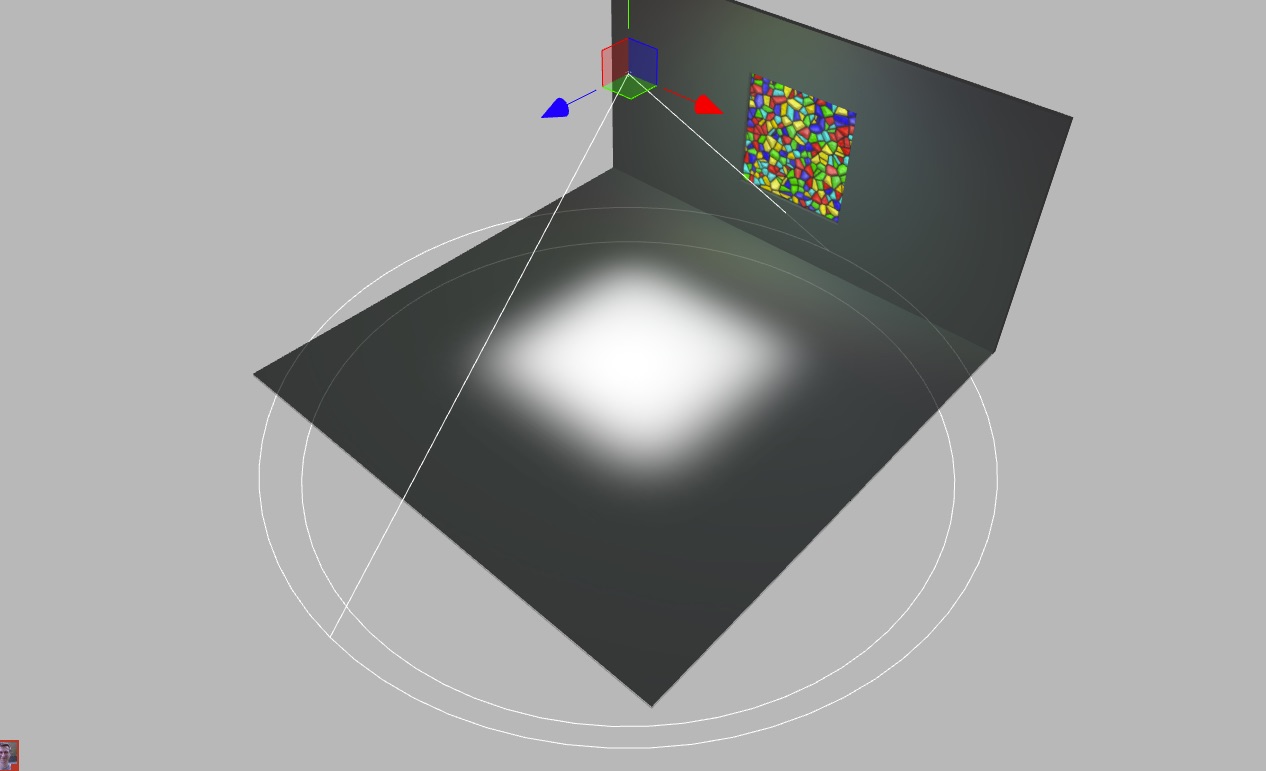
Текстура фильтра - это обычный текстурный Asset, который применяется к компоненту прожектора в разделе Cookie. При применении фильтра вы можете выбрать, какие каналы текстуры использовать. Например, если вы делаете простую маску, вы можете использовать только альфа-канал. Или, если вы хотите полноцветный эффект, например, витражное окно, вы можете использовать полное значение RGB.

Кубическая карта фильтра
Для всенаправленного источника света фильтр должен быть кубической картой, чтобы он мог проецироваться в 6 направлениях вокруг точки света.
Варианты использования
Форма света - фильтры полезны для маскировки формы источника света. Например, если ваша сцена содержит окно или люминесцентный светильник, использование прожектора создаст форму света, которая округлена. Вы можете изменить форму света на длинную и тонкую или квадратную, чтобы имитировать форму света.

Фонари - Фонари и фары не освещают поверхность равномерно, вместо этого у них есть светлые и темные "каустические" области. Вы можете использовать световой фильтр для создания этого эффекта.